Vue d’ensemble
Schooltopia est une plateforme en ligne pour les élèves qui souhaitent apprendre et développer leurs compétences en mathématiques.
La plate-forme utilise la naration et des personnages hauts en couleurs pour engager les étudiants à participer aux leçons.
J’ai travaillé pour Schooltopia en tant que principal designer d’interface & user research entre 2022 et 2023. J’ai beaucoup appris tout au long de ce projet, notamment en user recherche ou j’ai pu apporfondir mes connaissances par rapport à mes expériences professionnelles précédentes.
Opportunités et analyse concurrentielle
Il est très facile de trouver des plateformes d’apprentissage en ligne. Et quelques-unes d’entre elles, ciblent les élèves de collège comme Schooltopia. Mais avoir une histoire racontée tout au long de la leçon grace à une bande dessinée en ligne, c’est vraiment unique à notre plateforme. Cela change la dynamique du cours. L’empathie pour les personnages engage l’élève à l’expérience d’apprentissage.
Il y a aussi une dimension temporelle, l’histoire contient un début et une fin qui doit être suivie par les élèves. Cela aide à donner du rythme aux leçons.
C’est pourquoi je me suis concentré sur l’aspect narratif tout au long de ce projet.
Challenges
Le véritable défi auquel nous avons été confronté était de créer un contenu intéressant et engageant pour l’élève, tout en satisfaisant les besoins et la confiance que des parents attendent d’une platforme d’apprentisage en ligne.
Avoir deux utilisateurs complètement différents avec des attentes et des frustrations différentes était un challenge stimulant pour moi.
Entrevues, sondages
& tests A/B
Entrevues, sondages
J’ai mené des entretiens avec des utilisateurs qui se sont abonnés à la version gratuite, ainsi que des utilisateurs qui se sont abonnés à la version payante de la plateforme, en utilisant le numéro de téléphone qu’ils ont fourni lors de leur inscription.
Objectifs
- Quels sont les points douloureux rencontrés par les utilisateurs lors de la phase d’abonnement ?
- Est-ce qu’une information demandée dans le formulaire d’inscription a-t-elle été difficile à remplir ?
- Dans quelle mesure les outils numériques sont-ils déjà utilisés pour apprendre au seins du foyé ?
- Quel est le support qui est privilégié pour apprendre en ligne ?
tests A/B
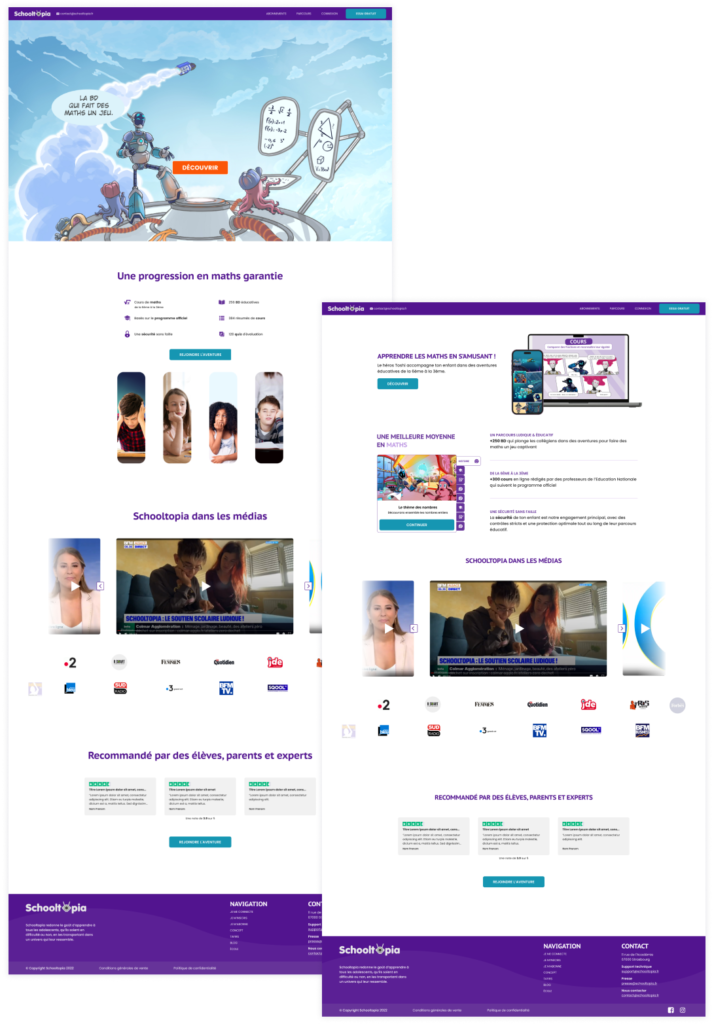
Nous avons également effectué des tests A/B avec 4 variantes sur la landing page.
Nous avons changé les images principales de la page ainsi que les couleurs des boutons (orange flashy et cyan)


Résultats d’entretiens et d’enquêtes
Nous avons réalisé qu’une grande partie de nos utilisateurs nouvellement abonnés étaient en fait des élèves curieux de voir nos annonces en ligne. Ils se sont abonner pour pouvoir lire la bande dessinée.
Comme le parcours d’inscription et le formulaire étaient destinés aux parents, ces élèves avaient du mal à remplir le formulaire. Ils ont également été effrayés par le plan payant qui avait été mis en avant.
En contactant les parents, nous avons également constaté que certains d’entre eux avaient besoin d’être rassurés concernant la plateforme. Ils avaient besoin de tester les cours et de voir toutes les fonctionnalités avant de souscrire au forfait payant.
Nous avons également pris contact avec des mères qui étaient vraiment ravies d’avoir un échange par téléphone et nous ont proposé de faire des avis en ligne sur la plateforme sur leur compte instagram. Celà c’est avéré être une énorme opportunité marketing car elle pouvait toucher beaucoup de monde à moindre coût pour Schooltopia. Cela nous a aussi donné des atouts pour aider à rassurer les parents.
Résultats des tests A/B
La page d’accueil avec un visuel coloré et des personnages a très bien fonctionné pour la conversion des élèves en inscriptions. La deuxième page qui était beaucoup plus sérieuse et informative, convenait mieux aux parents.
Le test des couleurs sur les boutons n’a apporté aucune preuve de préférence de la part des utilisateurs. Nous avons donc décidé d’opter pour le cyan qui a le potentiel de rassurer les utilisateurs.
Déductions
À partir de ces constatations, nous avons décidé de créer différents itinéraires pour nos différents utilisateurs.
- Un parcours dédié aux parents, où nous nous sommes concentrés à rassurer les utilisateurs et à leur montrer qu’ils peuvent faire confiance à la plate-forme. Nous avons utilisé les vidéos de mamans Instagrameuses dans cette intention, étayées par des informations concrètes sur les cours.
- Le second parcours, destinée aux élèves, repose davantage sur la mise en avant de la bande dessinée. Nous nous sommes également débarrassés du choix de l’abonnement étant donné que la plupart des élèves qui se retrouvent sur la plateforme ne souscrivent qu’au forfait gratuit.
Créer de l’empathie
Personae
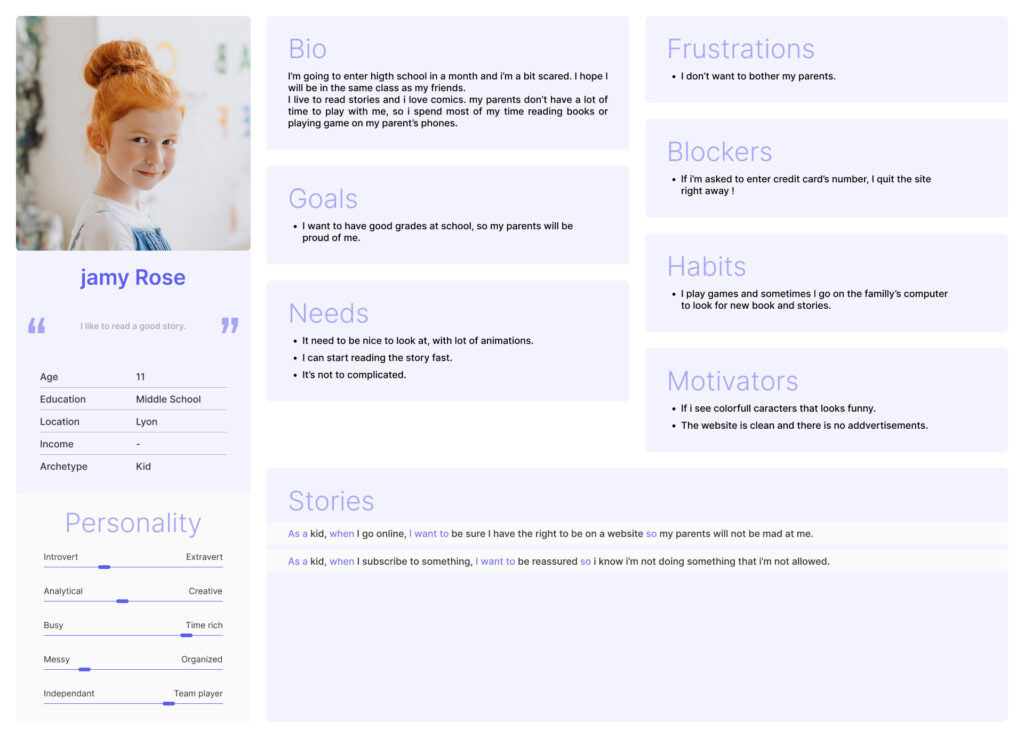
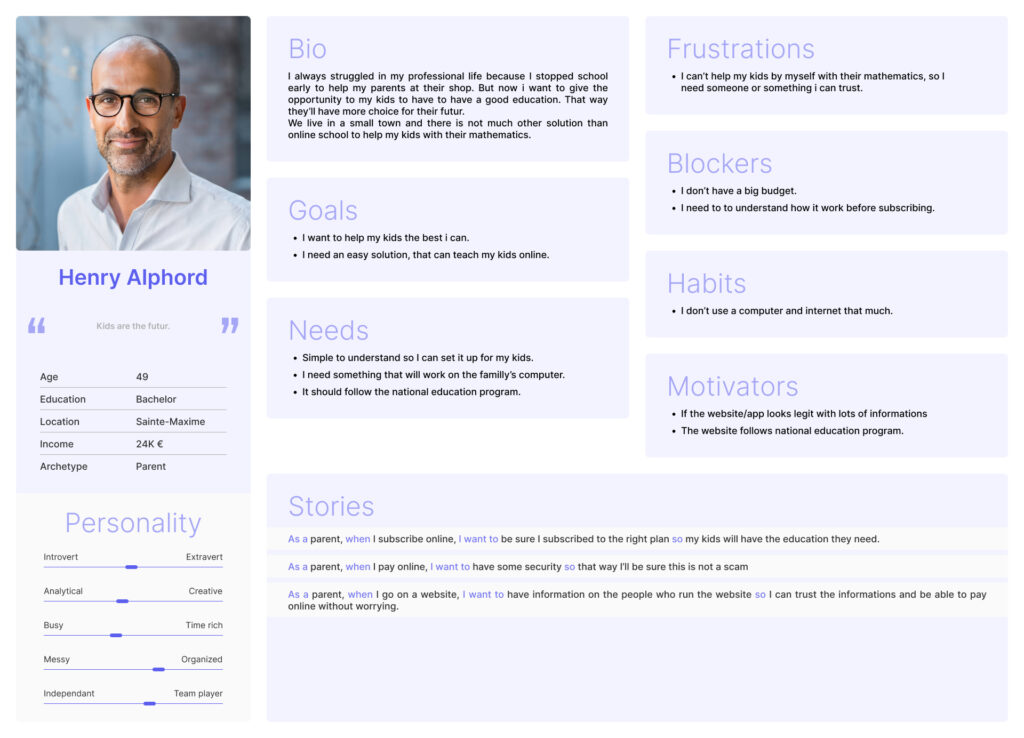
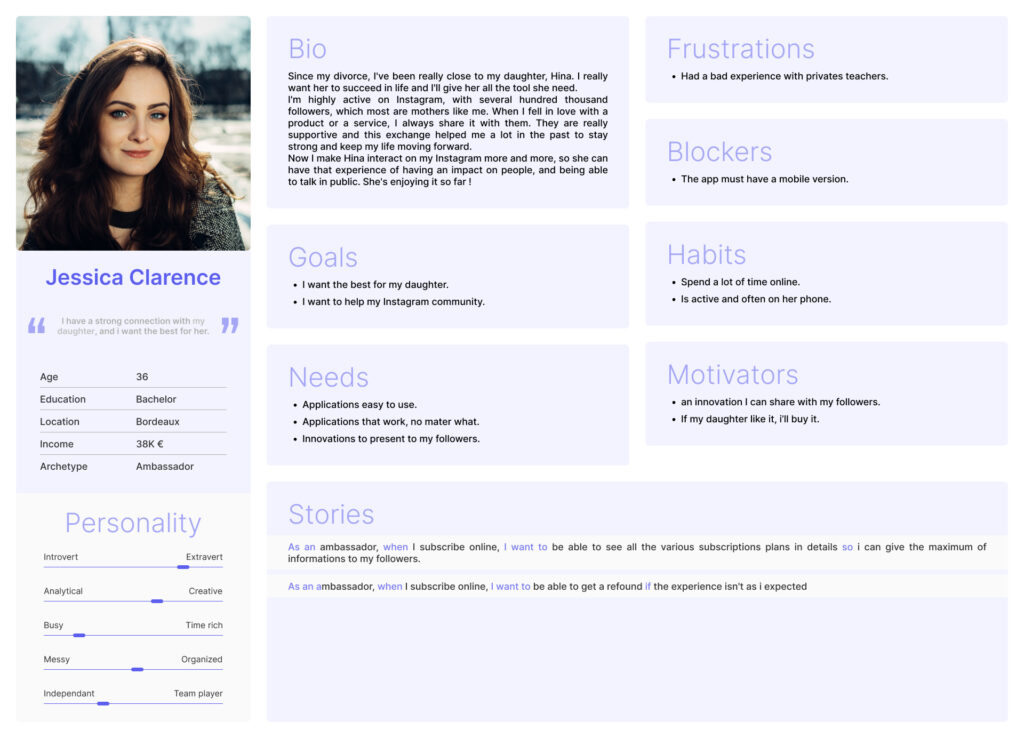
En utilisant les données qualitatives et quantitatives issues des résultats de nos entretiens, sondages et tests A/B, j’ai défini trois profils de groupes cibles: Jamy Rose (élève), Henry Alphord (parent) et Jessica Clarence (maman Instagrameuse) pour mieux comprendre nos groupes d’utilisateurs et hiérarchiser les objectifs en fonction de leurs besoins.



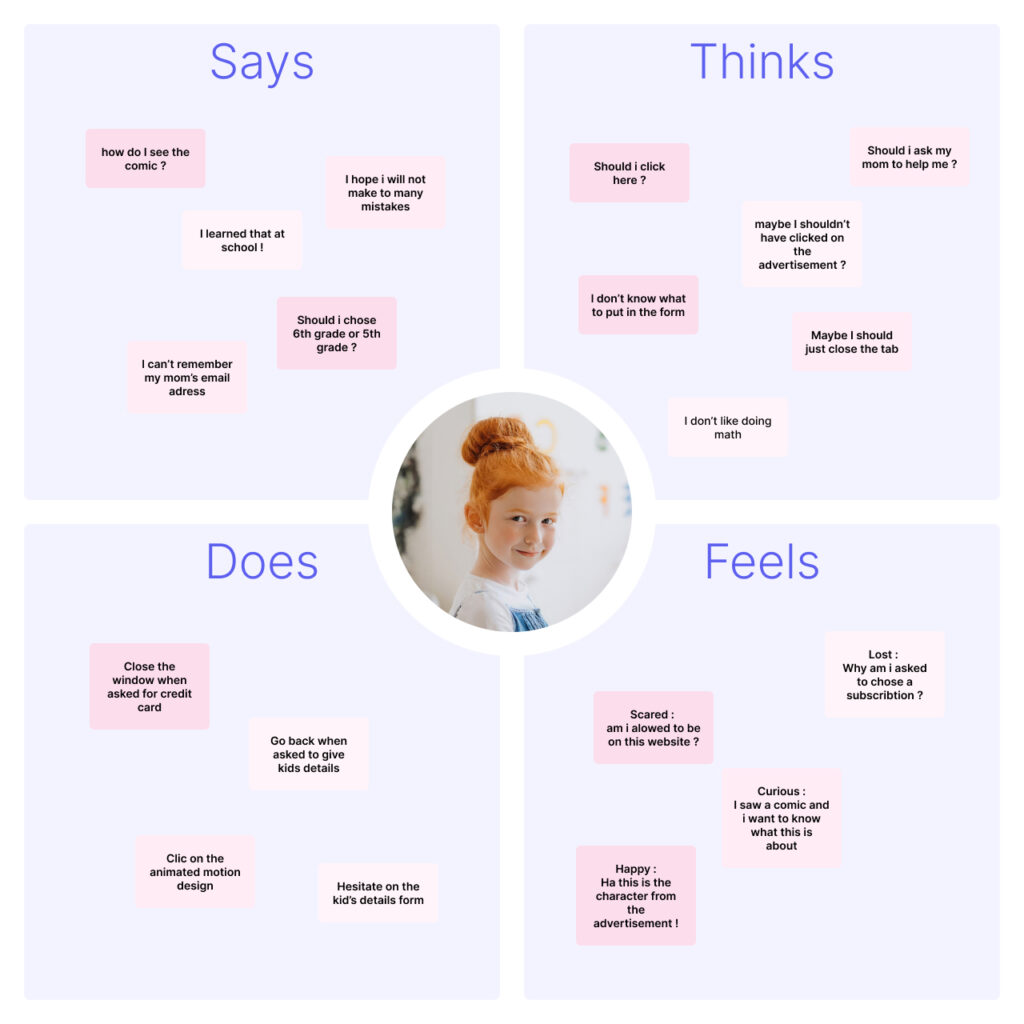
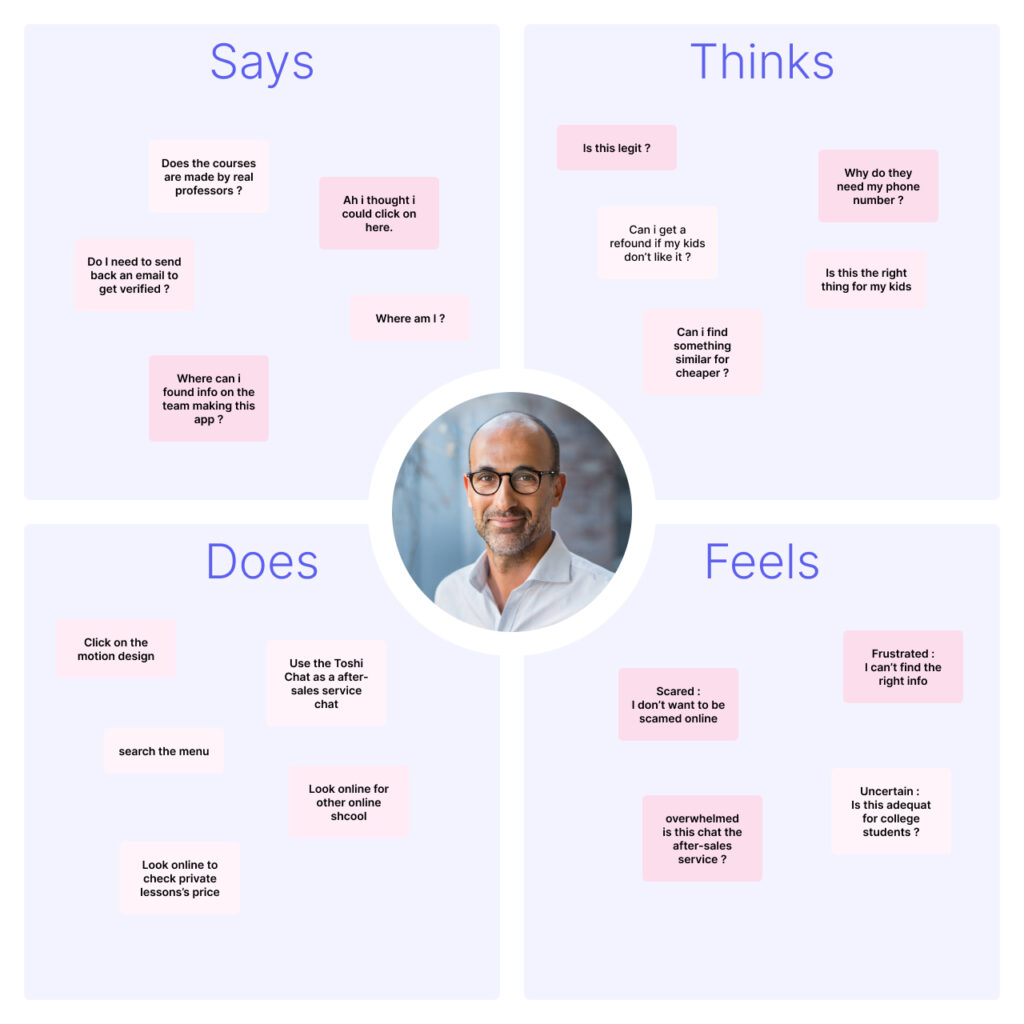
Empathy map
La visualisation des attitudes et des comportements des utilisateurs a aidé l’ensemble des équipes à s’aligner sur une compréhension approfondie des utilisateurs finaux. Le processus de mappage pourrait également révéler les trous existant dans les données des utilisateurs.




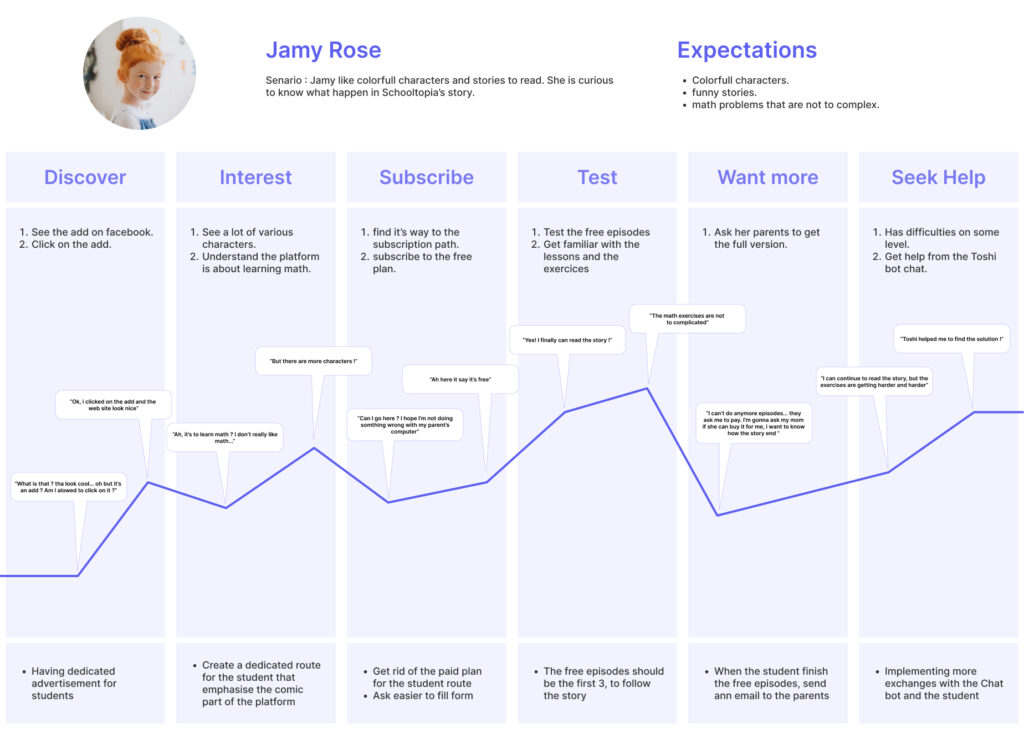
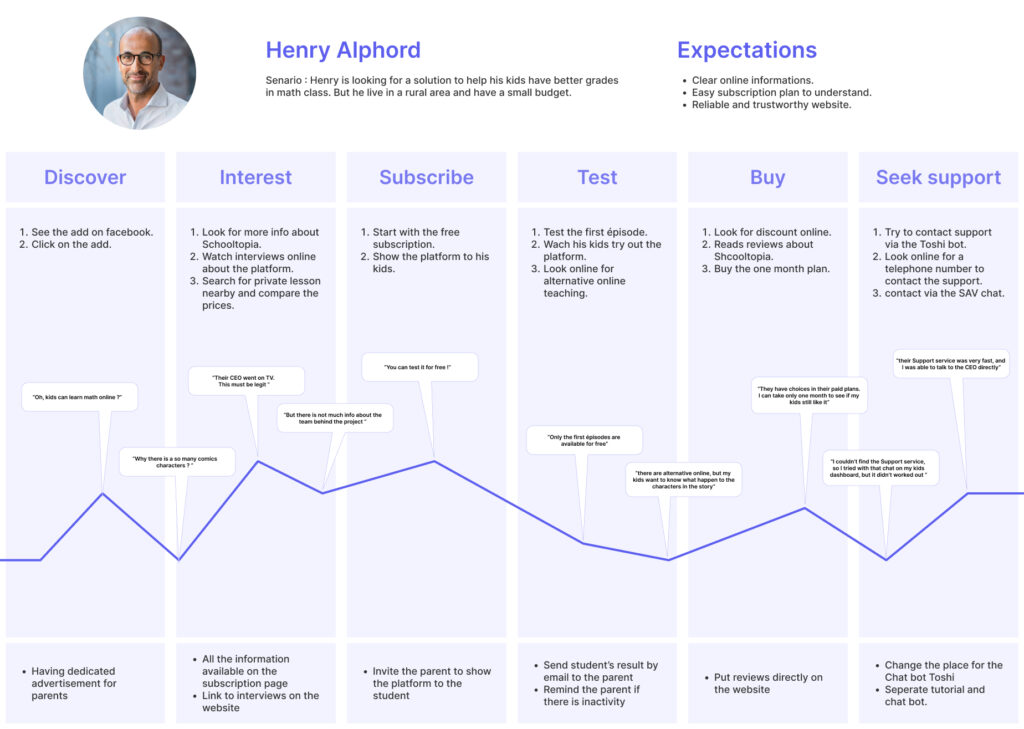
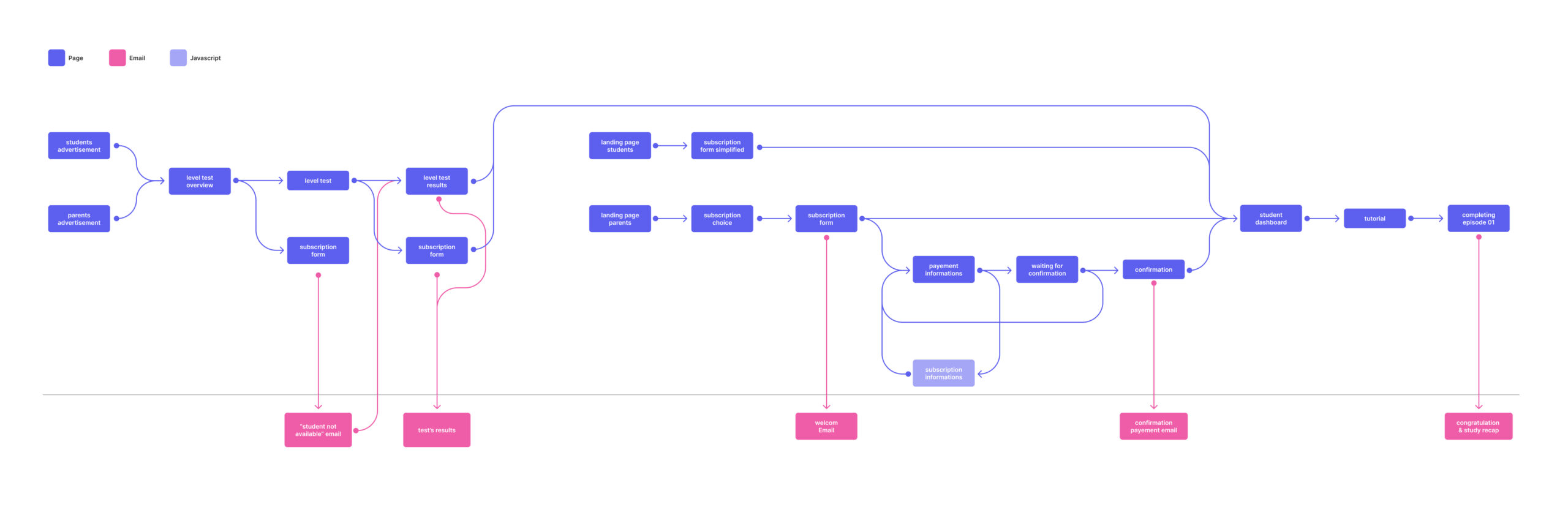
Refonte du parcours utilisateur
Sur la base des informations tirées du contenu initial, des analyses concurrencielles et de la définition de nos utilisateurs cibles, j’ai redéfini le parcours utilisateurs.


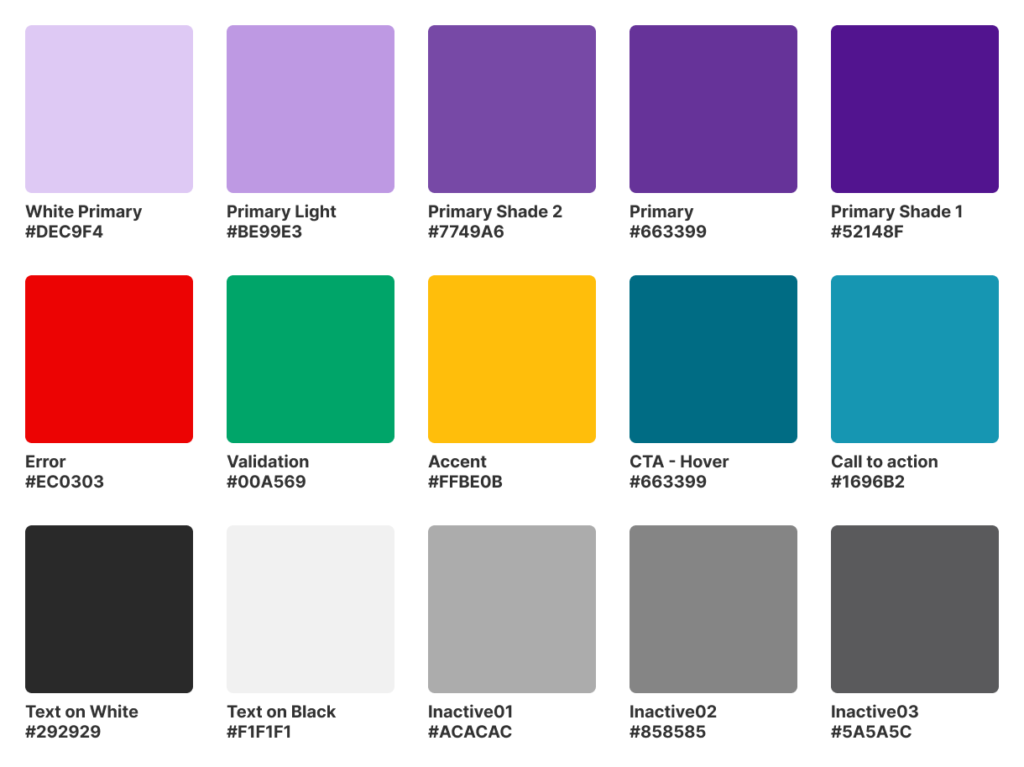
Aspect visuel
Couleurs
Pour avoir une certaine forme de contraste tout en gardant le design harmonisé, j’utilise un dégradé de la couleur principale (qui a été décidée violette au début du projet). J’utilise également des couleurs neutres (blanc, gris et gris anthracite). Pour les boutons et certains textes importants comme les messages d’erreur lors de la saisie d’un formulaire, j’utilise des couleurs plus saturées et plus vives qui contrastent avec le reste du design.
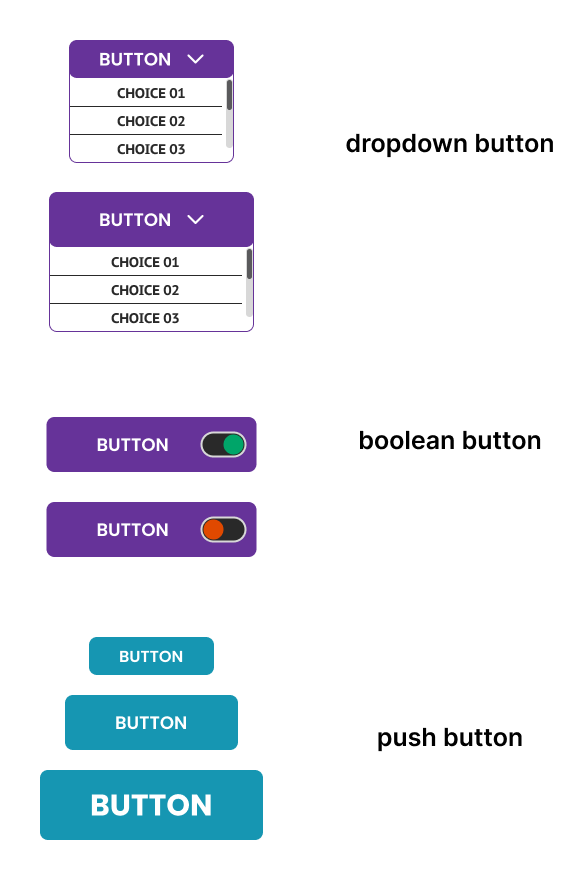
Boutons
L’utilisateur a beaucoup d’interactions avec le site Web, c’est pourquoi je voulais vraiment définir le visuel des boutons pour que leurs utilisations soient facile à interpréter.
Par exemple, pour les boutons déroulants et booléens qui ne mènent généralement pas à une autre URL sur le site Web, j’utilise la couleur violette. Mais pour les boutons poussoirs qui mènent à une autre URL, j’utilise le cyan.
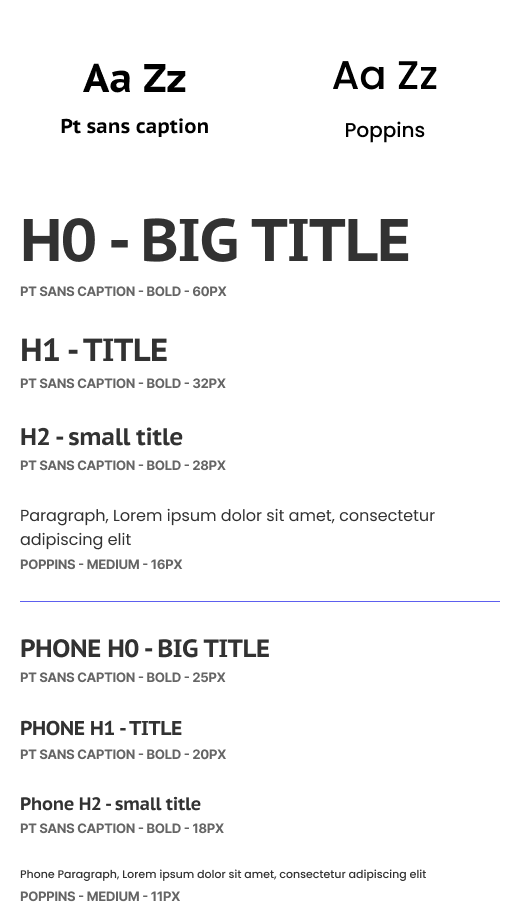
Police
Nous avons également fait des tests A/B sur différentes polices, notamment une police beaucoup plus conviviale avec des courbes et des formes rondes qui plaisent aux enfants. Malheureusement, la conversion que nous avons gagné avec notre cible d’élève, nous l’avons perdu sur notre cible parent. Nous avons donc décidé d’opter pour une police plus sérieuse, qui parle plus aux parents.



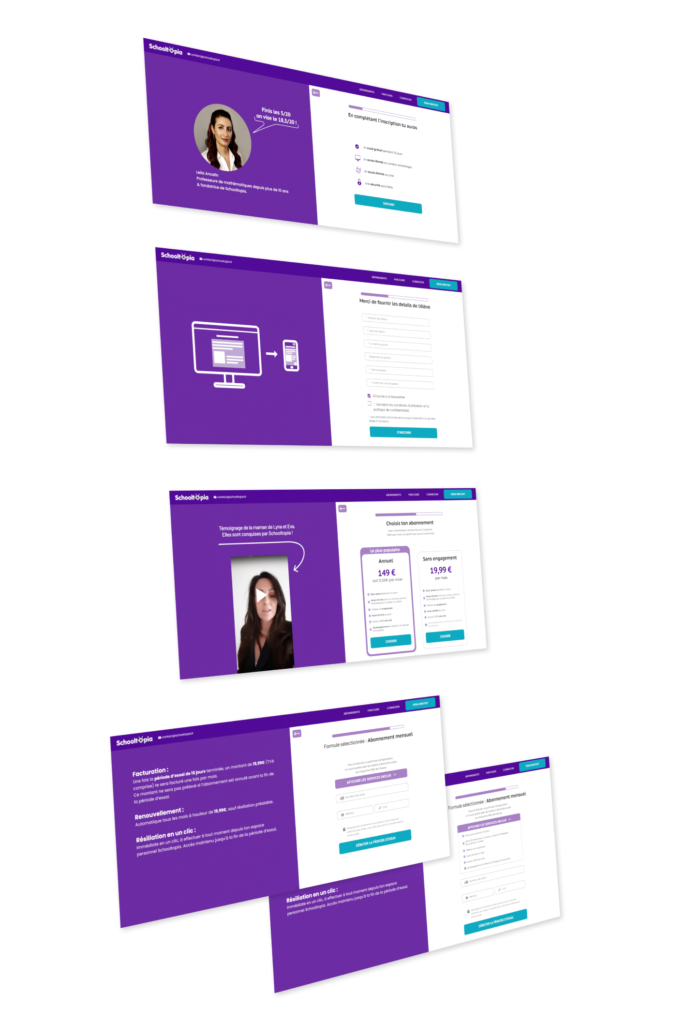
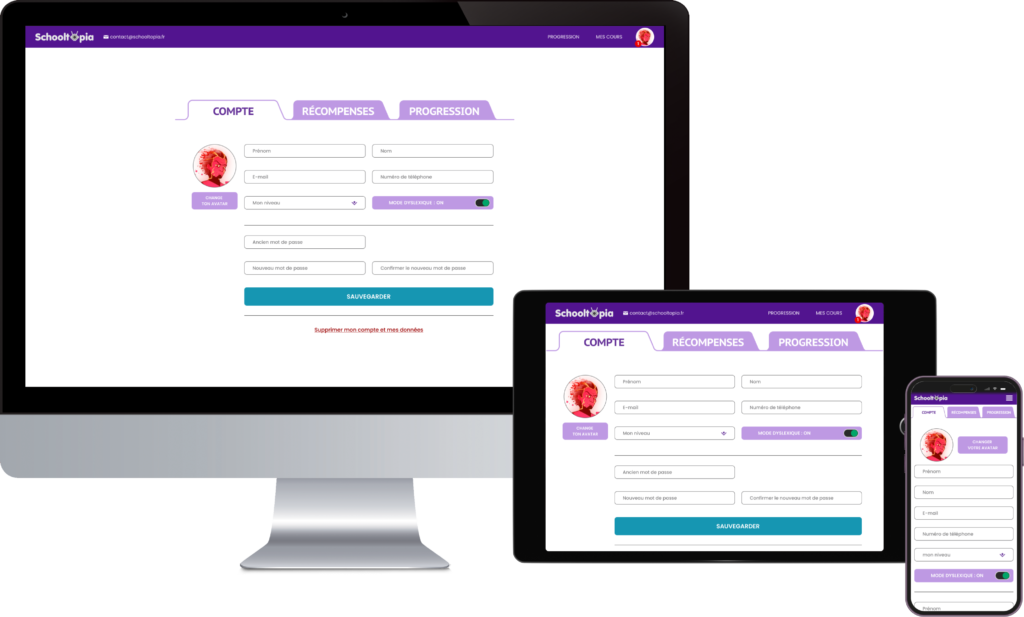
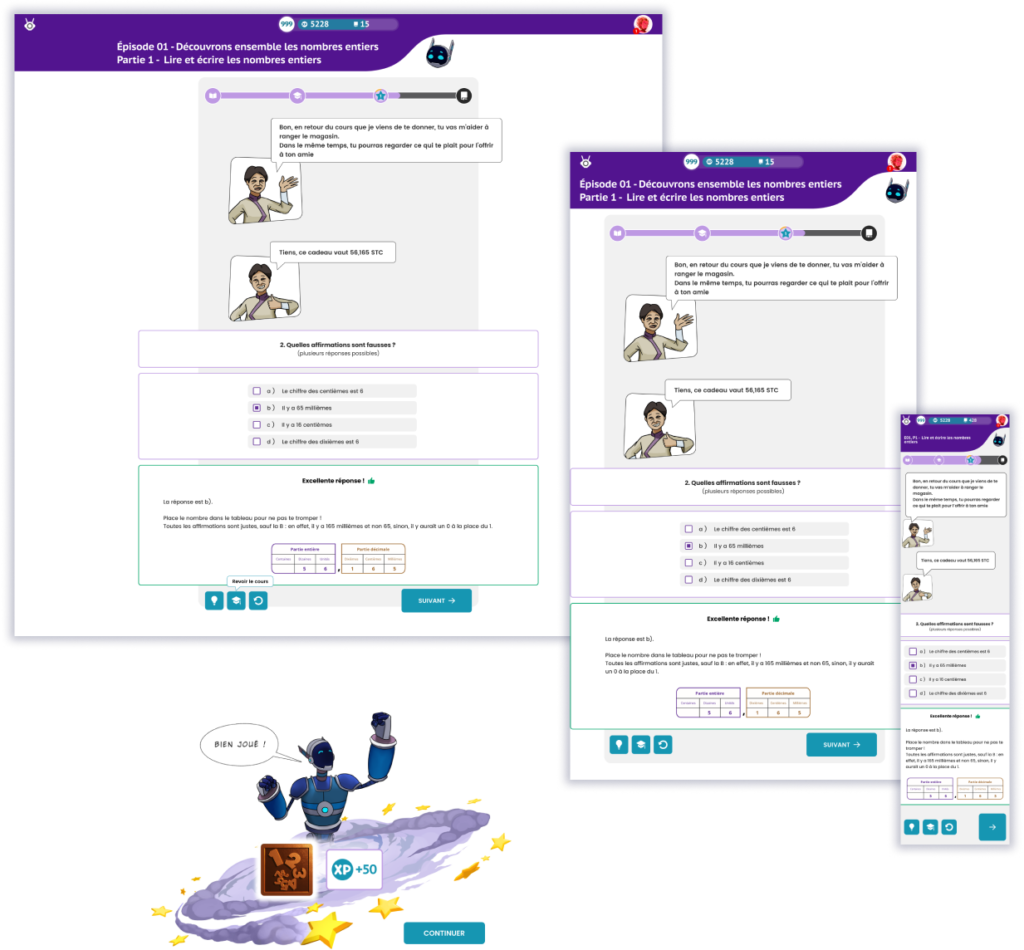
Design responsive
Lors des sondages et des entretiens, j’ai également demandé quel était le support privilégié pour apprendre en ligne. La moitié de nos utilisateurs utilisent un ordinateur et l’autre moitié est sur mobile. Une minorité utilise des tablettes. Nous avons donc dû rendre la plateforme responsive pour convenir à tous nos utilisateurs.
Voici quelques exemples pour la page de profil.



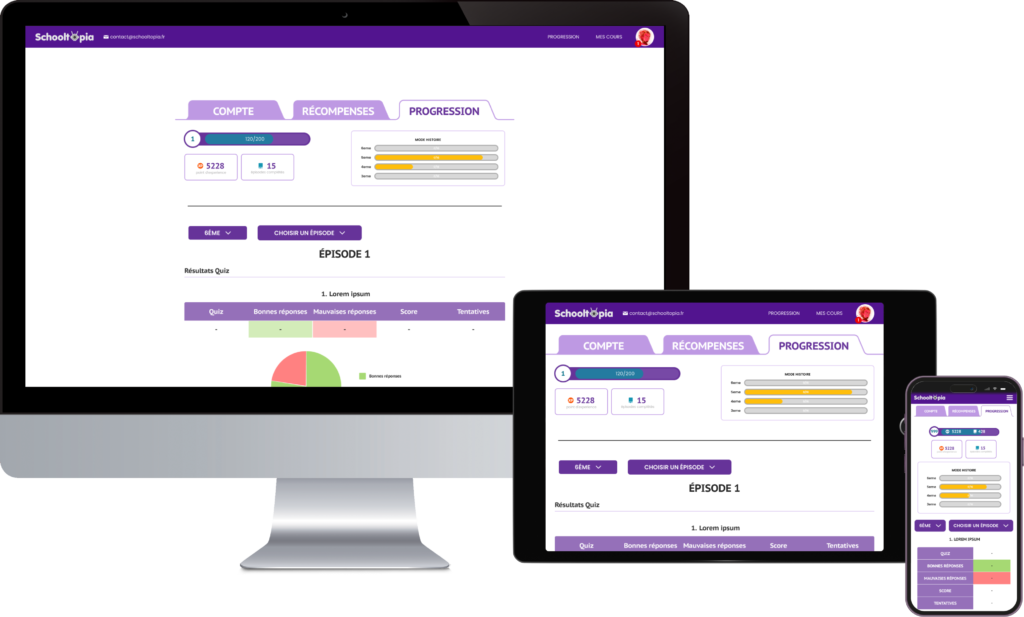
Aspect de game design
Schooltopia applique les codes de conception des jeux vidéo.
Cela a pour objectif de fidéliser les utilisateurs et les encourage à venir plus souvent sur la plateforme. À cet égard, j’ai mis en place un système de points visible à tout moment dans l’en-tête. Il existe également un système de niveaux qui est relié au point que les utilisateurs rassemblent tout au long des cours.
Ici, le challenge était d’apporter un aspect de game design sans trop perdre le coté e-learning serieux. Cela se veut subtil mais compréhensible tout de suite.

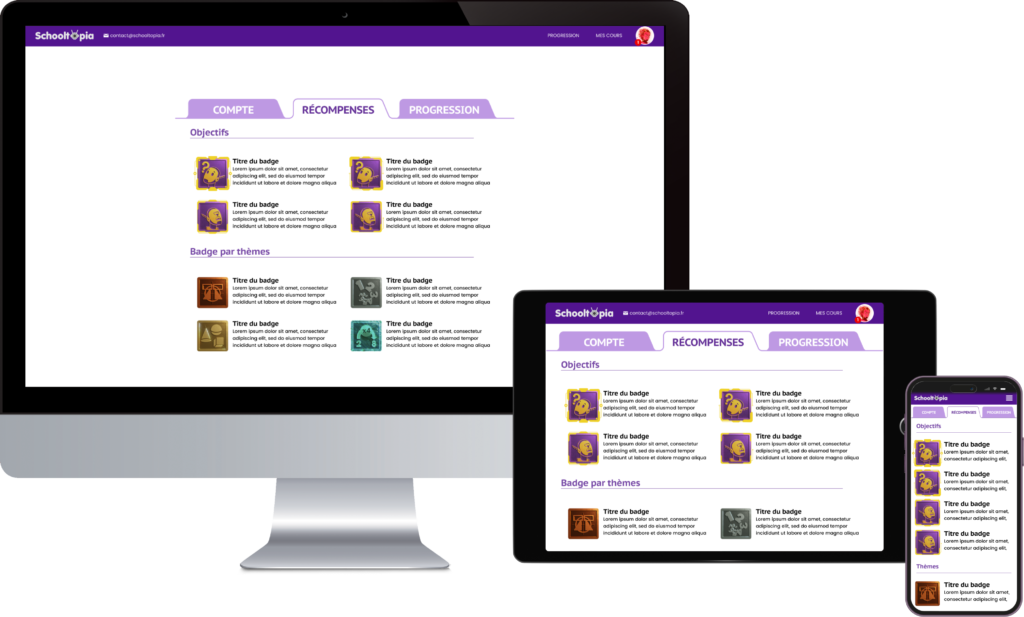
Conception des badges
Les badges sont l’une des récompenses que les étudiants peuvent obtenir lorsqu’ils terminent certains cours, atteignent un temps passé ou le nombre de questions répondues sur la plateforme. Il existe 2 types de badges, ceux liés aux objectifs (nombre de questions et temps passé) et ceux liés aux cours à thème commepar exemple les fraction ou bien les théorèmes, la géométrie, …

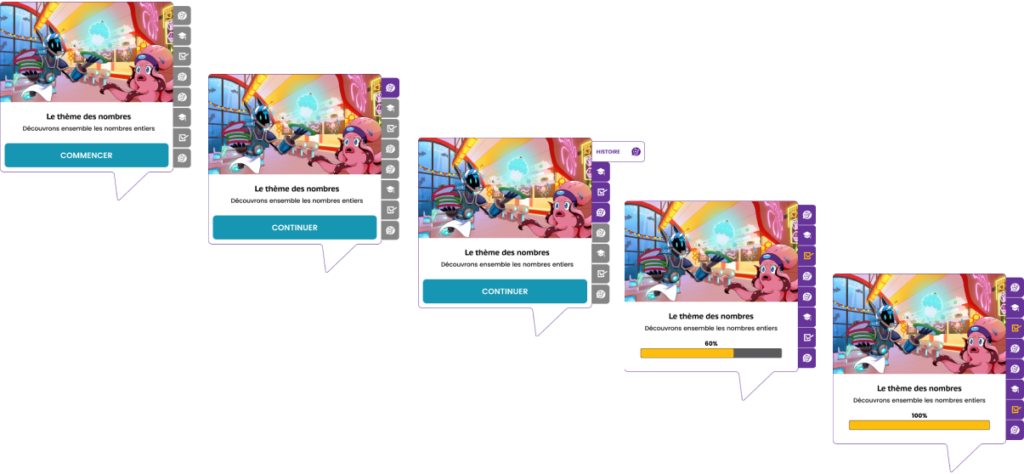
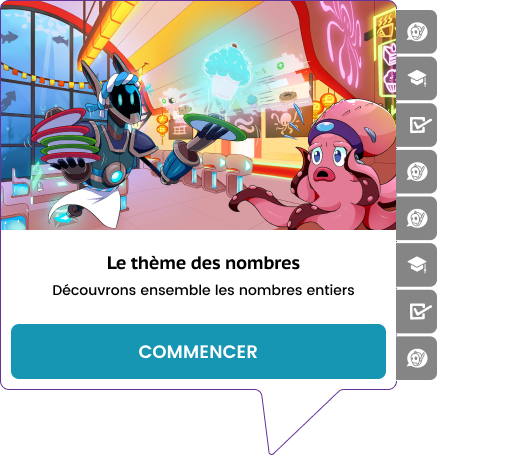
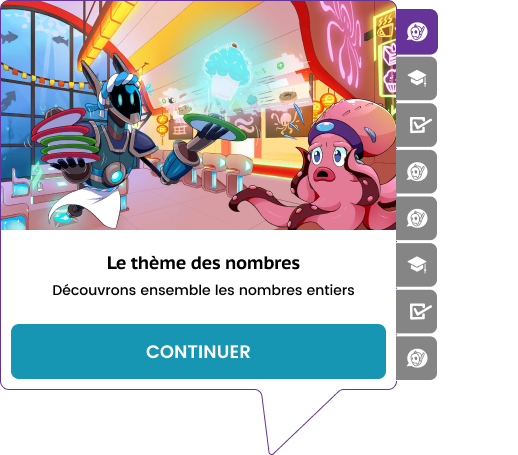
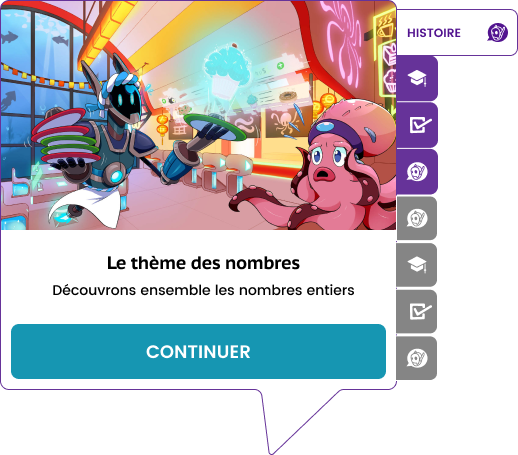
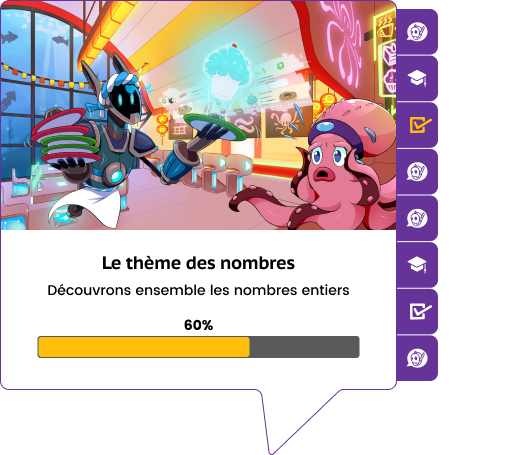
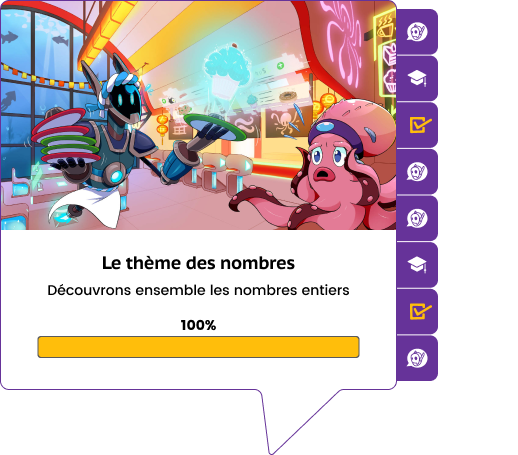
Démarrer une leçon
Pour donner un maximum de liberté aux étudiants quant à la façon dont ils naviguent d’un cours à l’autre, j’ai créé un menu à onglets qui se met à jour lorsque le contenu est terminé sur le tableau de bord.
De cette façon, les élèves peuvent revenir sur n’importe quelle leçon précédente et aller directement là où ils se sont arrêtés à la dernière session. Ils peuvent ainsi réviser un exercice précédent pour tenter d’obtenir un score de 100%.
Ils peuvent aussi simplement prendre du plaisir à relire la BD en ligne !






Résultas & conclusions
Résultas
Avec la mise en place des parcours distincts pour les parents et les élèves, nous avons constaté une augmentation significative du nombre d’abonnements ainsi qu’une diminution du nombre de réclamations déposées via le chat du service client.
De plus, j’ai reçu des commentaires positifs des utilisateurs sur la façon dont ils peuvent naviguer dans leur tableau de bord leur interaction avec la plateforme.
Conclusions
Traiter les besoins des utilisateurs tout en transmettant le caractère unique de la narration du projet était un défi intéressant et j’ai vraiment apprécié y travailler.
Les tests utilisateurs ne s’arrêtent pas après le développement. Le design est une itération constante avec pour objectif l’amélioration de l’expérience utilisateur. Il est important de continuer à recueillir et écouter les commentaires de des utilisateurs.
Les Journey maps sont des outils inestimables. Au fur et à mesure que cela devient de plus en plus complexe, les journey map aident à créer un processus complet et à découvrir les points problématiques et le opportunités. Elles fournissent également une base pour une bonne coopération entre les parties prenantes.


