Vue d’ensemble
Ashcrown est un jeu en ligne jouable sur PC. Il s’agit d’un jeu en tour par tour, en un contre un, qui vise le marché du jeu compétitif. Les joueurs s’affrontent en utilisant des équipes composées de personnages. Le jeu se déroule dans un monde heroic fantasy proposant une grande variété de personnages tels que des dragons, des chevaliers, des monstres et des dieux.
En tant que joueur, votre objectif est de rassembler des personnages pour constituer des équipes. Vos combats vous permettent de gagner une monnaie virtuelle utilisable pour acquérir de nouveaux personnages et renforcer vos équipes, perpétuant ainsi un cycle de progression passionnant.
Opportunités et analyse concurrentielle
L’univers et les personnages du jeu sont fortement inspirés d’un autre jeu : League of Legends.
L’un de mes objectifs était de reproduire le style de son interface utilisateur.
Challenges
Après avoir étudié l’interface utilisateur de League of Legends, j’ai constaté que l’accent était principalement mis sur des animations dynamiques qui dirigent efficacement l’attention vers les actions et les boutons actifs. N’étant pas membre de l’équipe d’animation sur ce projet, j’ai dû concevoir une interface utilisateur en gardant à l’esprit les possibilités futures d’animation. De plus, le jeu sera également adapté à la résolution des appareils mobiles à l’avenir, ce qui m’a amené à concevoir en ayant également la résolution mobile à l’esprit.
Harmonie
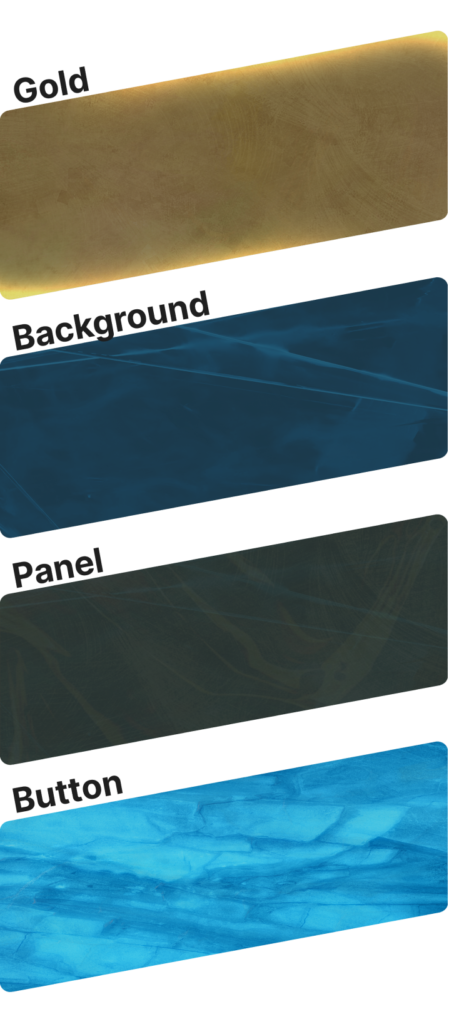
J’ai créé plusieurs textures à utiliser dans les différents panneaux et écrans du jeu. Ainsi, chaque élément s’intègre parfaitement à l’univers du jeu, permettant aux joueurs d’identifier facilement les arrière-plans, les panneaux et les boutons en un simple coup d’œil. Dans une première version, la partie dorée présentait un contraste trop marqué, rendant l’ensemble difficile à lire. Désormais, seuls les boutons et les illustrations en jeu se démarquent.

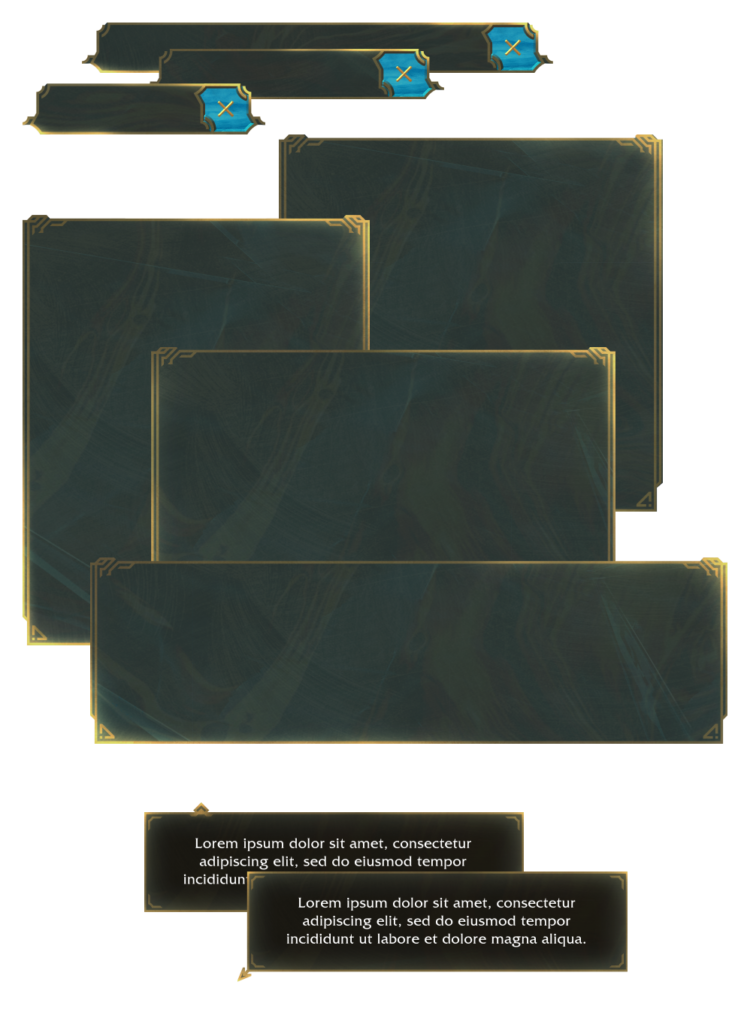
En utilisant ces lignes de directions, j’ai conçu divers panneaux, Popup et tip boxes. Ces éléments ont pour objectif de présenter le fonctionnement du système de conception et de montrer comment les éléments peuvent varier en taille.

Aspect visuel
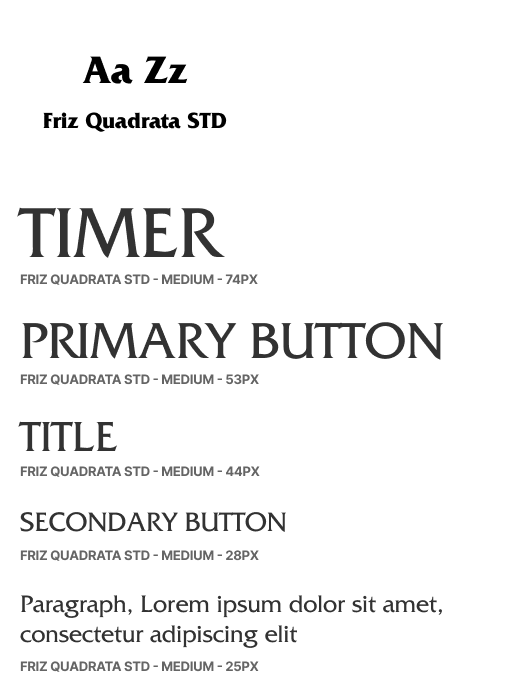
Police
La police choisie s’inscrit dans le thème de l’heroic fantasy. J’ai opté pour un poids moyen pour toutes les variations. Bien que ce choix puisse susciter des interrogations, je suis convaincu qu’il offre davantage de possibilités pour transmettre des variations et créer du contraste en jouant uniquement sur la taille de la police et le contexte dans lequel le texte est utilisé. Cela confère une plus grande harmonie à l’ensemble du design.

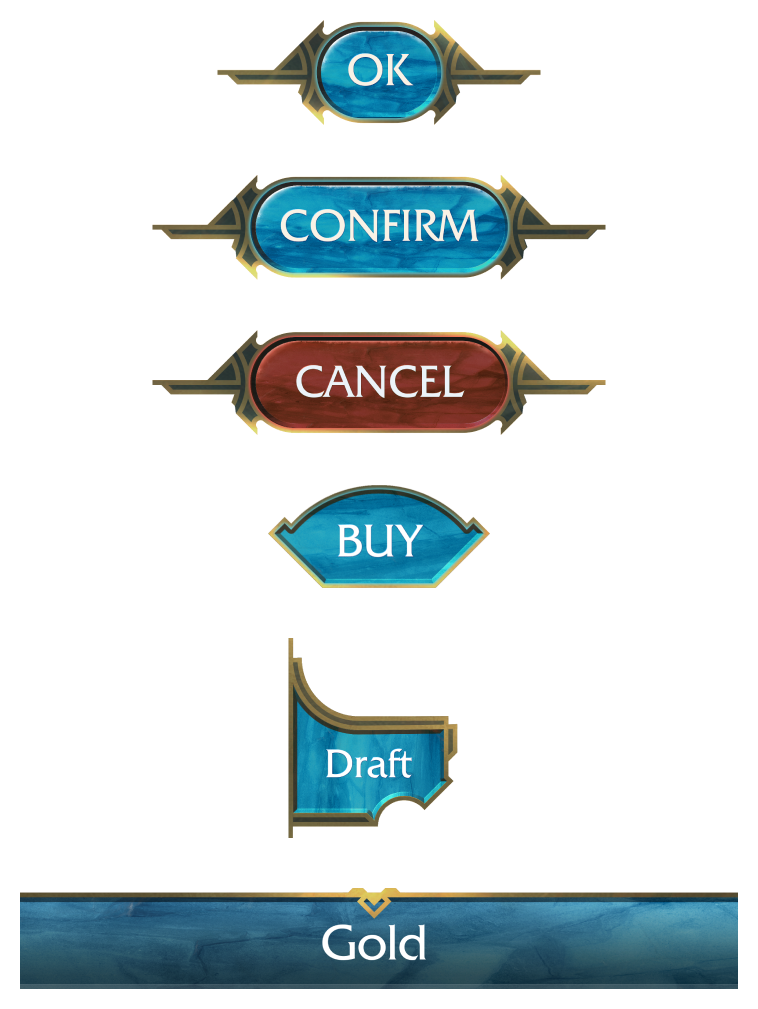
Boutons
La plupart des boutons ont une forme de capsule, tandis que certains boutons spécifiques adoptent une forme en adéquation avec leur fonction respective.


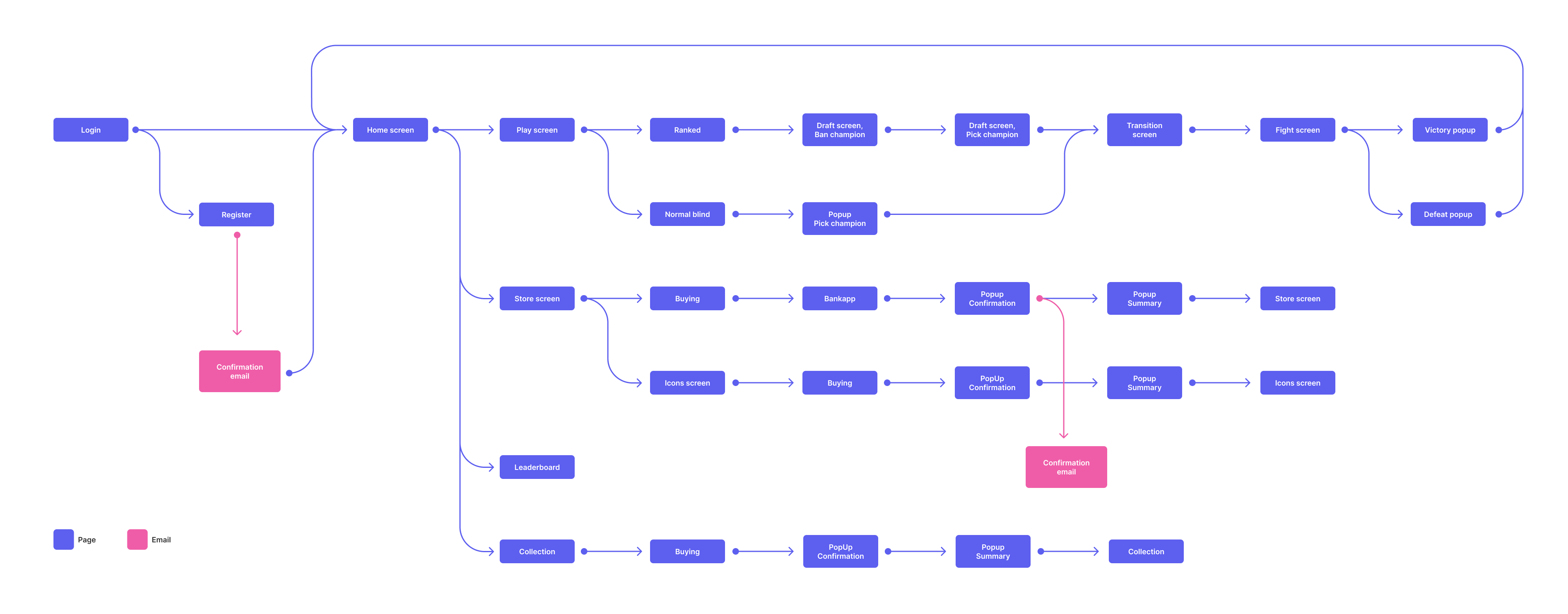
Cheminement de l’utilisateurs
Le flux utilisateur de ce jeu est relativement simple. Les interactions du joueur le font progresser dans un parcours linéaire où ses choix conduisent à des écrans similaires avec de légères variations au niveau du gameplay, sans impacter l’interface utilisateur. Cette simplicité contribue à créer un design ancré dans lequel les joueurs peuvent développer des habitudes de jeu.

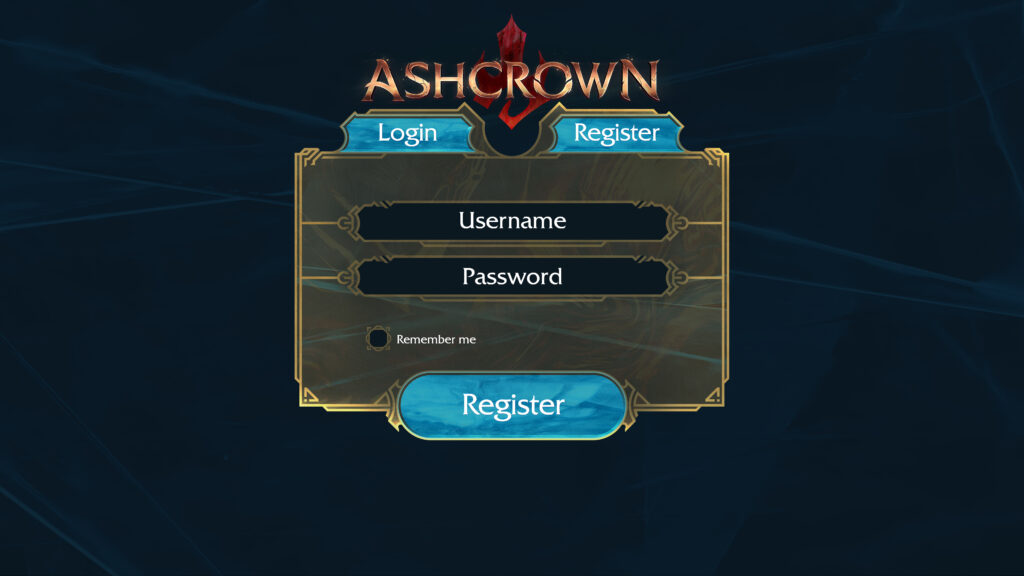
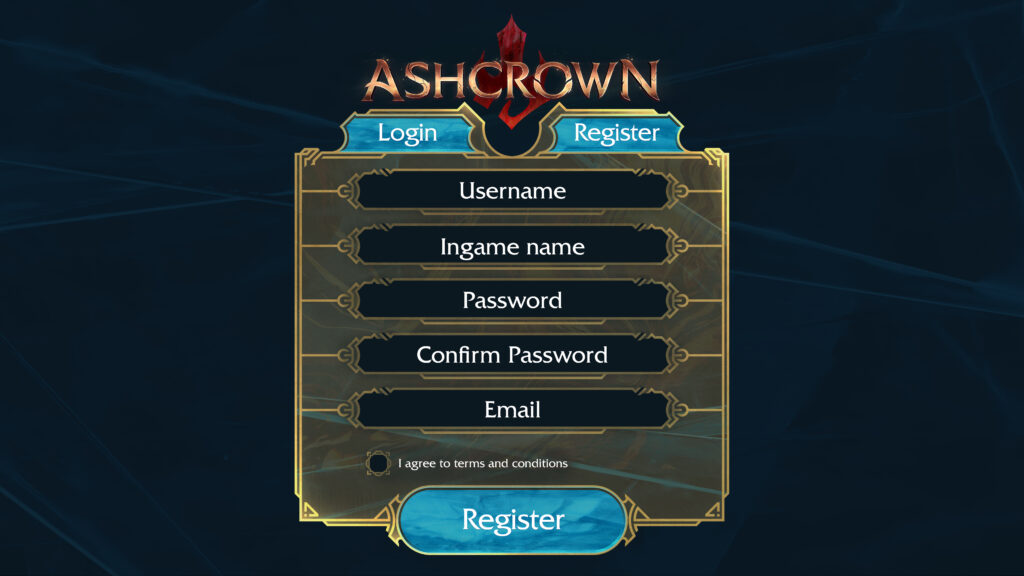
Apparence en jeu
Voici une sélection d’exemples d’écrans, commençant par les écrans de connexion et d’enregistrement.


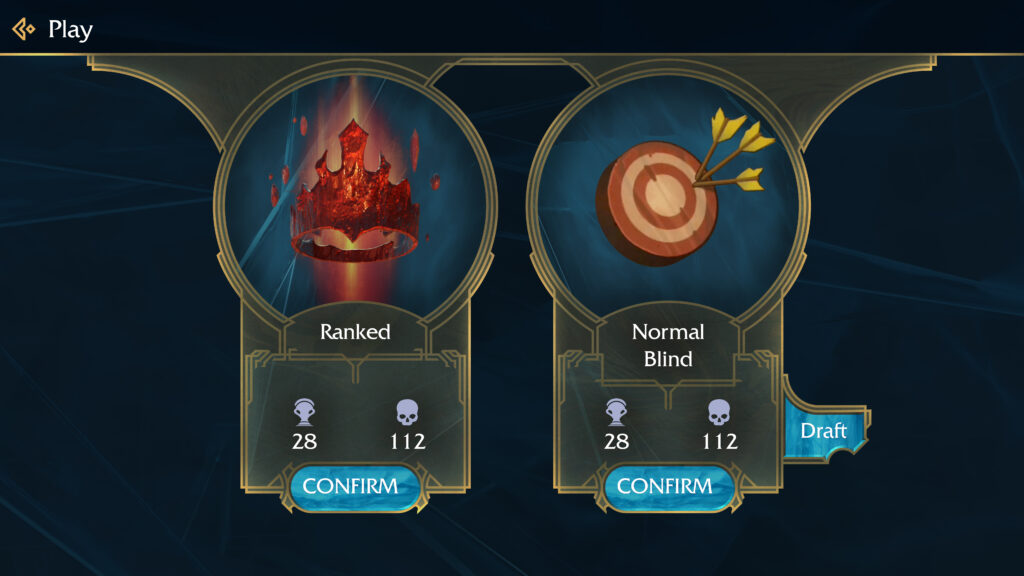
Écran de Choix
Sur cet écran, les joueurs peuvent choisir le type de partie qu’ils souhaitent démarrer.

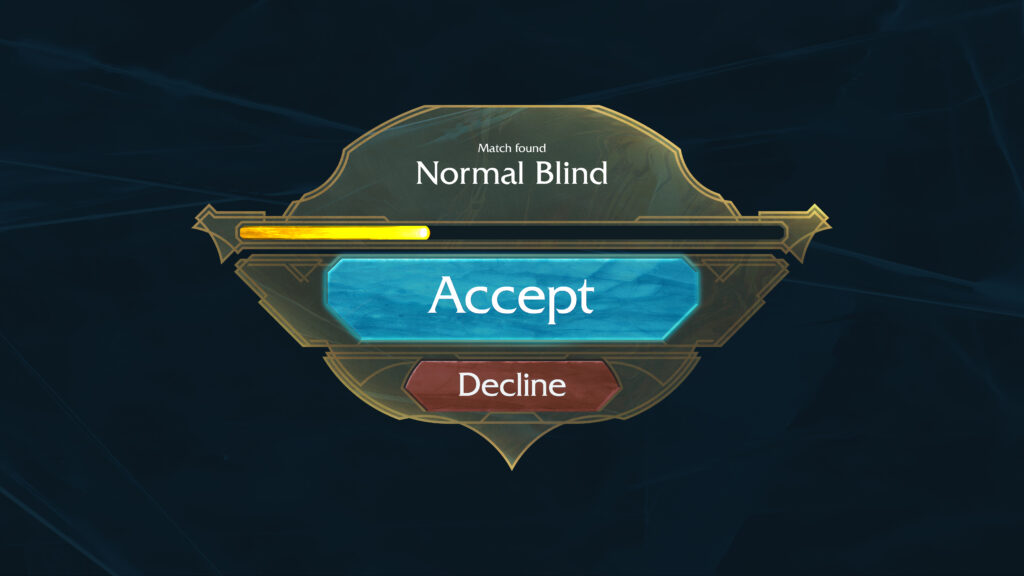
Adversaire trouvé
Lorsqu’un adversaire est trouvé, les joueurs doivent accepter pour entrer dans la partie. Cela permet de gérer les joueurs qui commencent à chercher une partie, mais ne sont plus disponibles lorsque le match est trouvé.

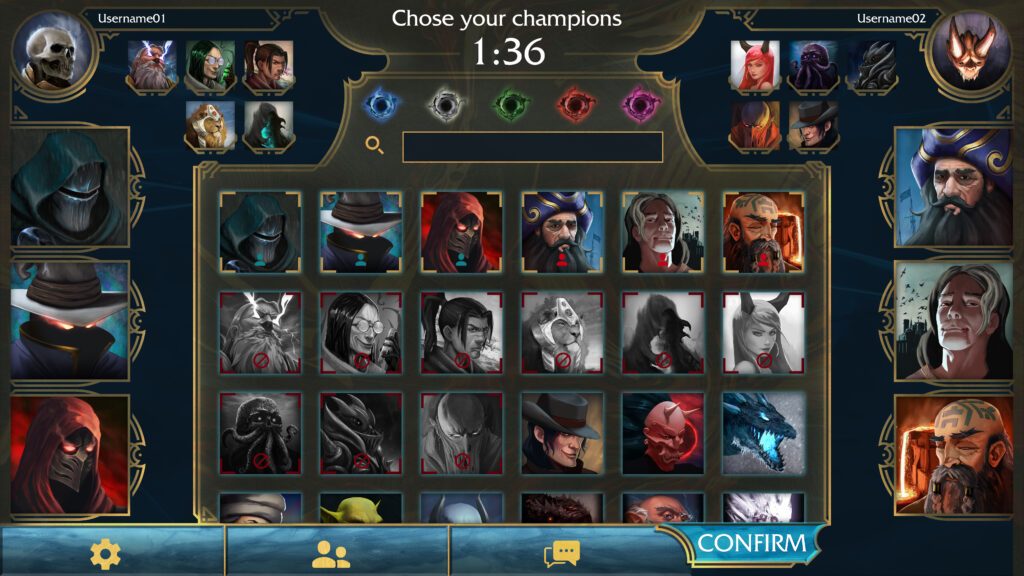
Écran de draft
Si un joueur lance une partie classée, il devra faire un choix stratégique avant le début du jeu. Chaque joueur sort cinq personnages parmi ceux disponibles, puis ils choisissent leurs personnages tour à tour. Une fois que chacun a choisi trois personnages, le match commence.

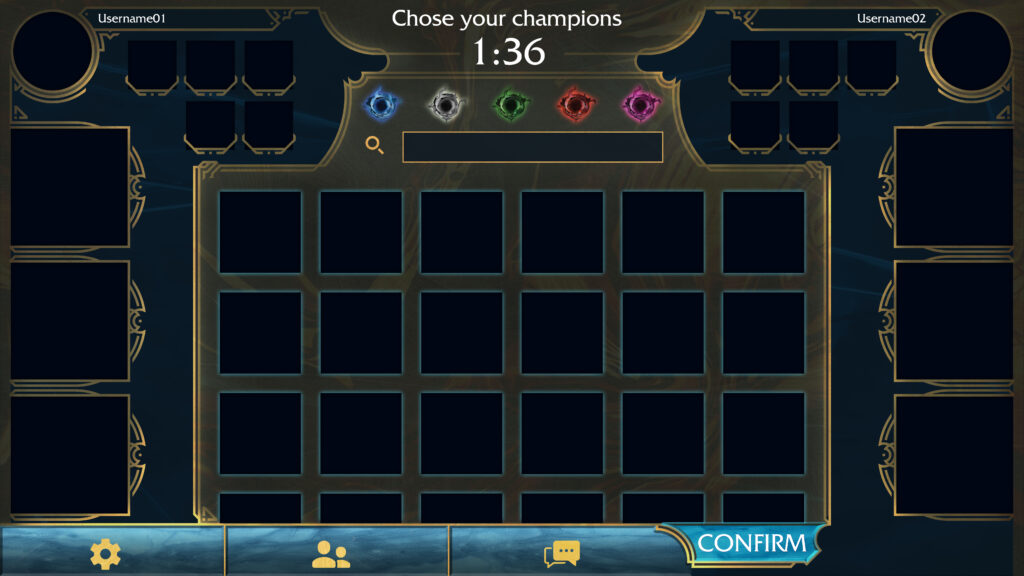
Jetons un coup d’œil à l’interface utilisateur sans les illustrations. Elles peuvent rendre le look global un peu encombré et il est alors difficile de juger de l’UI.

Écran de chargement
Cet écran récapitule les choix effectués par le joueur pendant le chargement du jeu.

Écran du combat
Le fond d’écran varie en fonction du niveau du joueur et des personnages utilisés.




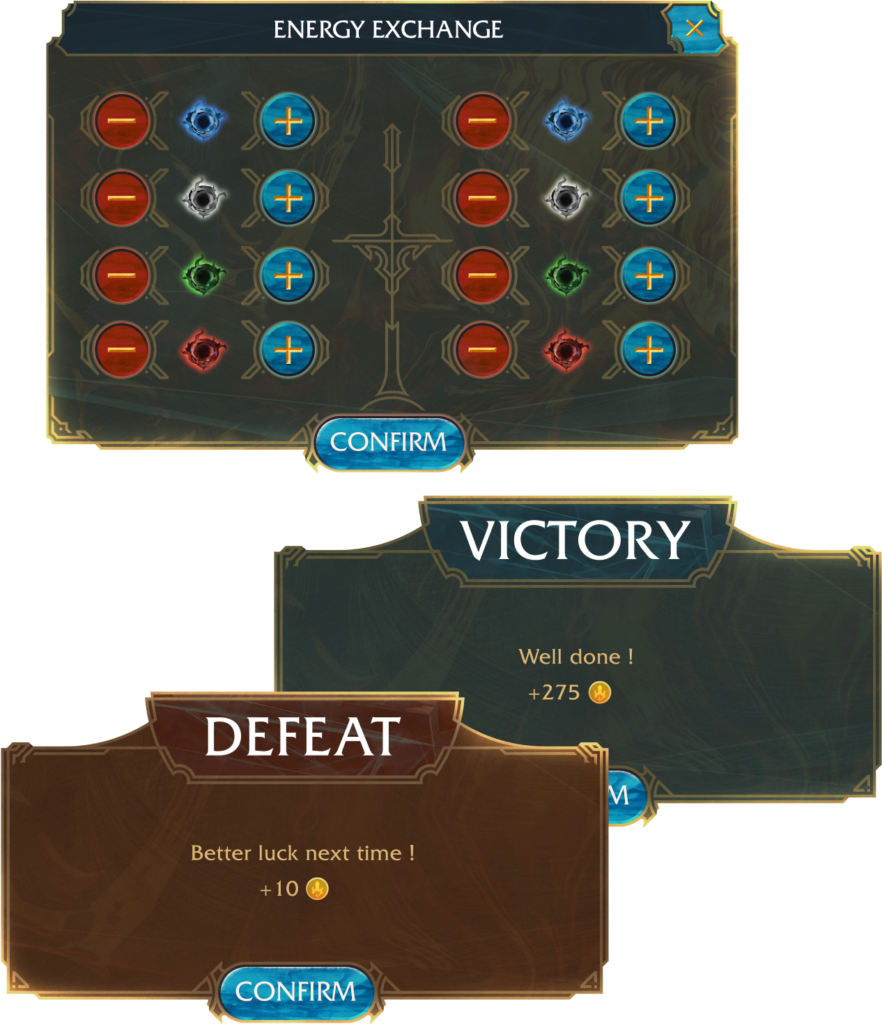
Fenêtre contextuelle
Voici certaines fenêtres contextuelles qui peuvent apparaitrent à cette étape du jeu pour les joueurs.

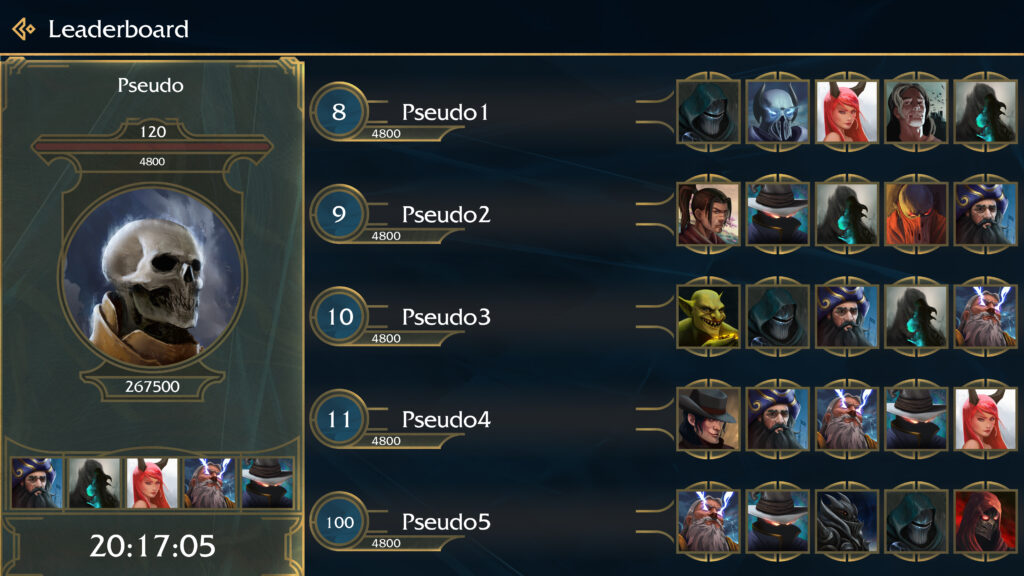
Écran du classement
Les joueurs peuvent consulter le classement ici et voir quels sont les personnages que les autres joueurs utilisent le plus.

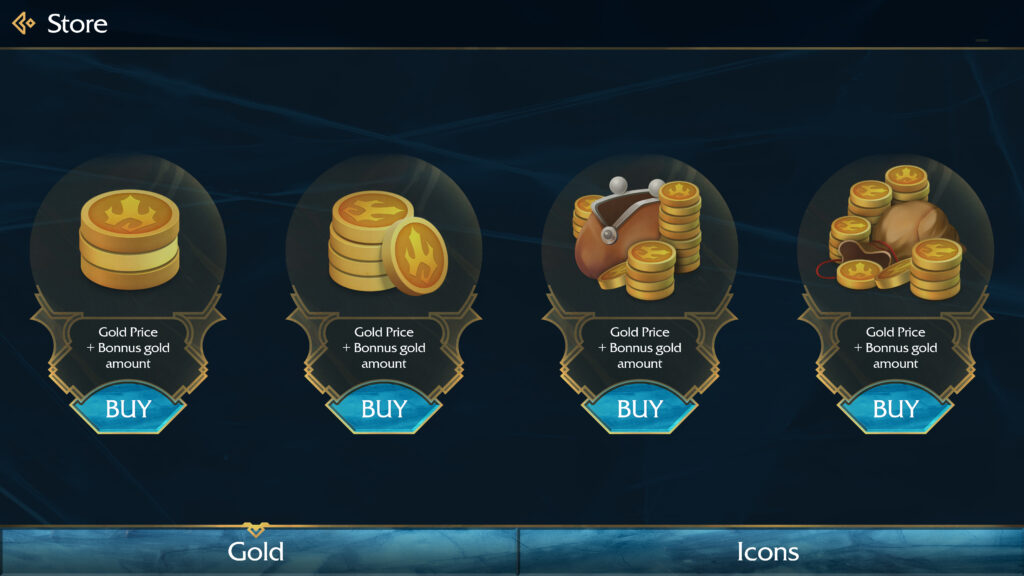
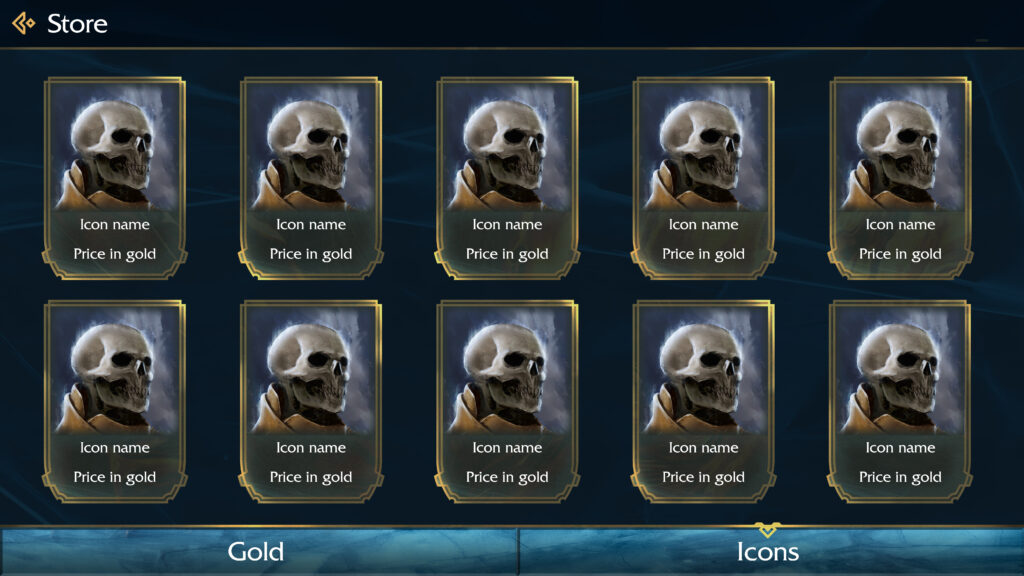
Magasin
La seule monétisation actuellement disponible dans le jeu consiste à vendre une monnaie virtuelle permettant aux joueurs d’acheter des personnages et des cosmétiques en jeu.


Améliorations futures
Dans le cadre de ce projet, j’aurais dû développer une version mobile en parallèle de la version pour ordinateur, ce qui aurait permis de gagner du temps et des efforts pour le studio de développement.
Avec plus de temps sur le projet, j’aurais apprécié travailler sur l’animation avec l’équipe VFX. Pouvoir travailler avec ces artistes et y apporter mon expertise UX aurait été un énorme pas en avant pour le résultat final.
Enseignements
- Travailler sur un jeu à un stade précoce a été une expérience extrêmement enrichissante. J’ai bénéficié d’une grande liberté, et ce fut une expérience révélatrice qui m’a beaucoup appris sur le fait de rester ouvert et de savoir quand et où concentrer mon énergie et mes efforts.
- Si aucun langage visuel n’est encore défini, la définition préalable des attributs UI permet d’harmoniser et peut servir à orienter l’aspect visuel global du projet sur le long terme.